Accessibility
Optimising for accessibility with keyboard navigation

Navigating through a website using only a keyboard can be challenging. At Sage, we find solutions for the challenges that can restrict accessibility for users relying on keyboard navigation to access our content.
It is part of our core values to champion customer inclusivity when it comes to our products and web pages, and keyboard accessibility is just one aspect of this. In this blog we cover ideas and guidance on how you can make digital experiences more accessible for users using keyboards to navigate their way around the web.
Accessibility and keyboard navigation
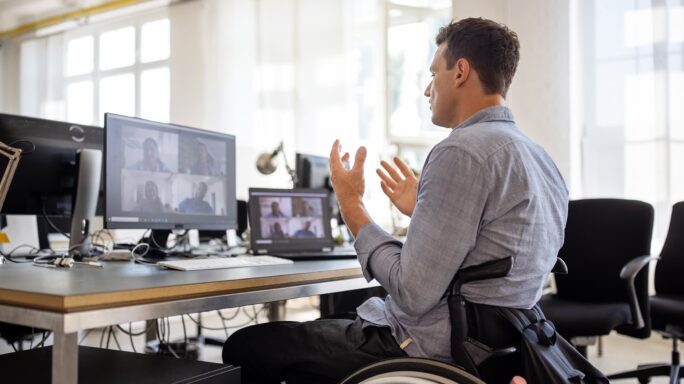
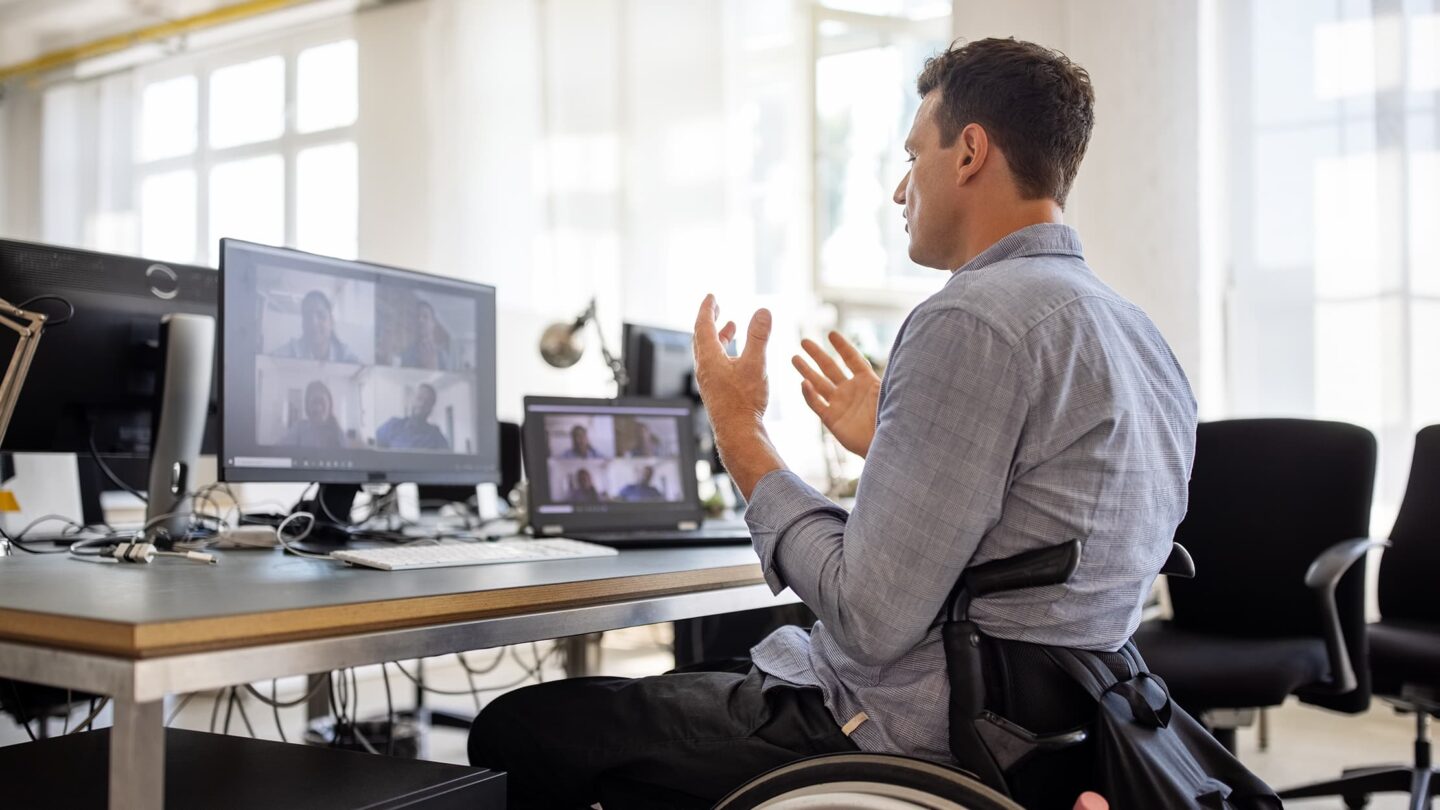
Users with motor or cognitive disabilities often use keyboard navigation to carry out tasks because there are physical barriers to using a traditional keyboard and mouse.
However, without track pads, mouse clicks, or a touch pad, it can be more difficult to browse if a keyboard is your only means of navigation. Tasks such as adding items to a basket, completing a purchase, navigating through articles, opening links to new web pages, and viewing video content can become inaccessible without the right features in place.
Often, users using keyboard navigation can find themselves getting lost or stuck, making the experience more challenging.
It can be a struggle, even on the best websites out there.
In line with Web Content Accessibility Guidelines (WCAG), here’s what needs to be in place:
- Every control (link, button, or form field) can be focused on using the tab key
- Visible indicators must be present on every control when it has focus
- The order of items that can receive focus should be reflected as left to right, top to bottom to follow reading direction
- The page should be scrollable using the arrow keys and the space bar
- Pop-up modals work nicely with the keyboard, and can be dismissed with the escape key
- Form controls can be interacted with using the tab key, space bar, arrow keys, and the enter/return key, as well as typing.
There are a variety of keyboard strokes and short cuts that can be used when navigating around applications or websites; many are detailed by the WebAIM .
At Sage we are looking to make our sites more accessible and useable for all, so we work to include all the above considerations when designing and developing both products and web pages.