Tecnología e Innovación
Cómo diseñar tu tienda online: diseño, usabilidad y accesibilidad

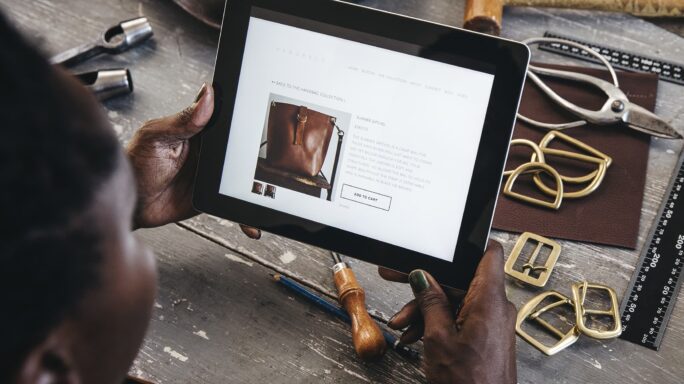
A la hora de diseñar una tienda online son muchos los aspectos que debemos tener en cuenta para tener éxito. No sólo se trata de que la tienda funcione bien y cumpla con su propósito. También es necesario que el cliente que llegue a la tienda se sienta realmente cómodo navegando entre los distintos productos que tenemos a la venta. Hoy vamos a ver cómo diseñar tu tienda online, centrados en los aspectos de diseño, usabilidad y accesibilidad.
Muchas veces nos obsesionamos mucho en el posicionamiento, en el SEO, aparecer los primeros en Google. Esto es muy importante, pero no sirve de nada si no tenemos una buena tasa de conversión. Si la persona que llega a nuestra página no se siente cómoda, le cuesta encontrar las cosas que busca, abandonará la misma inmediatamente y no habremos logrado el objetivo final, que es la venta.
Un diseño acorde con nuestra marca
Cuando diseñamos nuestra tienda online nos centramos en que tenga una uniformidad con los colores de nuestra marca. Si los clientes ya nos conocen y están acostumbrados a ver nuestro logo en azul, lo más lógico es buscar una paleta de colores para el diseño de la página que incluya esos tonos, aunque puedan variar ligeramente.
El diseño no sólo incluye a tienda online, sino que también tendremos que aplicarlo a los anuncios con los que vamos a realizar las campañas de marketing online o a la pasarela de pagos. En el primer caso, el anuncio con el que pretendemos captar clientes tiene que tener un diseño similar a lo que el cliente encontrará en nuestra página de aterrizaje, la que diseñamos para el producto que estamos promocionando. Esta página también debe ser similar a nuestra tienda online, incluyendo elementos comunes. De esta forma se refuerza la confianza del cliente en la tienda y facilita la venta.
En el caso de las pasarelas de pago no siempre es posible que su diseño quede integrado a la perfección dentro de nuestra tienda. Depende mucho del producto elegido y es algo muy importante, puesto que es un punto del embudo de conversión de ventas donde el cliente tiene más dudas. Si ve que le llevamos a una página de un banco ajena a todo lo que mostramos, puede abandonar el proceso de venta, justo cuando estaba a punto de finalizar.
La usabilidad, ¿dónde situamos los elementos en la página?
Otra de las cuestiones importantes es la usabilidad. ¿Dónde situar los elementos más importantes de nuestra página? Como norma general, en una página web podemos hablar de la regla de la F, donde los elementos que más se ven ocuparán la franja superior, el lateral izquierdo y la parte central. En estas zonas debemos ubicar los menús de navegación, así como los productos que debemos destacar, dejando el resto para otras cuestiones menos importantes.
De todas formas existen aplicaciones que nos crean mapas de calor, que nos indican por donde están navegando más nuestros clientes. De esta forma podemos corregir algún error en la colocación de distintos elementos, que no están teniendo los resultados adecuados simplemente porque los usuarios no los ven.
Al respecto de la usabilidad hay una serie de cuestiones que debemos tener en cuenta. Las páginas deben cargar lo más rápido posible, lo que implica optimizar las imágenes y eliminar elementos que retardan la carga, como pueden ser los carruseles de imágenes, por ejemplo, muchos de ellos además diseñados en Flash, que no se verán en la mayoría de los dispositivos móviles. Puede que a nivel comercial resulte atractivo, pero yo no los situaría en la página de inicio.
Una última cuestión a tener en cuenta es la navegación táctil. Hace tiempo en la web se navegaba por botones, sobre todo en los elementos de menú. Después se pasó al enlace de texto y hoy se vuelven a utilizar de nuevo más los botones. Simplemente porque es más cómodo si estamos navegando desde un dispositivo táctil, donde con el dedo no tenemos tanta precisión como con el puntero del ratón.
Accesibilidad, una cuestión cada día más importante
La navegación táctil va ganando más cuota de mercado cada día. Utilizamos todo tipo de pantallas para acceder a la web, desde una de 4″ de un móvil, hasta una pantalla de 24″ de un ordenador de sobremesa. Y el diseño de la tienda online tiene que estar adaptado y ser accesible desde todas ellas. Lo ideal es tener una versión móvil, de manera, que en función del dispositivo de entrada muestre una u otra versión.
En caso de no tener esta versión podemos usar un diseño web adaptativo, del inglés «Responsive Web Design», donde la visualización de nuestra página se adaptará al tamaño de entrada de la pantalla en la cual se está visualizando. Esto tiene algunas ventajas, como que se verá bien en casi todo tipo de dispositivos, sólo tendremos una URL que indexará bien en los motores de búsqueda, pero será menos cómoda la navegación y la página tendrá peor accesibilidad que si tenemos nuestra propia versión móvil o nuestra aplicación móvil diseñadas sólo para esta cuestión.
Son muchos los aspectos que debemos considerar a la hora de montar una tienda online. No es algo sencillo de realizar y aquí sólo hemos ofrecido unos pequeños apuntes. Lo mejor es dejarse asesorar bien antes de lanzarse a la aventura. La parte positiva es que si tenemos algo que falla en nuestra tienda siempre estamos a tiempo de corregirlo.